Tutoriel de l'interface Ziz réalisé pour mon devoir du bilan 4
C'est mon premier tuto alors je vous demanderai beaucoup d'indulgence
il est tout simple sans filtre ni matériel spécifique
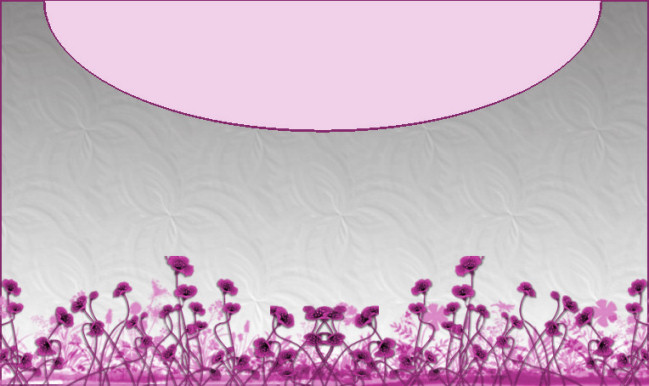
J'ai choisi le thème "fleurs sauvages"
voici que que vous allez faire pour la partie haute


Déplacer ce petit signet à votre guise dans la page
il vous servira de repère
|
Les couleurs et les décorations sont laissées à votre choix
Ouvrir une image de 760 x 450 verser votre couleur ou dégradé
j'ai choisi un dégradé de blanc et gris avec texture coché (satin)
Outil sélection cercle - faire un quart de cercle dans le coin supérieur gauche
verser une première couleur
sélection - modifier - contracter de 5
calque nouveau calque - mettre une deuxième couleur
effet 3D biseautage intérieur 3 - 10 - 1 - 0 - 80 - blanc - 315 -25 - 40

sélection - modifier - contracter de 50
calque nouveau calque - mettre une couleur
sélection - modifier - contracter de 50
calque nouveau calque - mettre une autre couleur
ajouter bruit à 15 - biseautage intérieur même configuration que plus haut
~~ boutons ronds ~~
Ils serviront à mettre les liens trouvés pour votre thème
sélection outil cercle remplir avec une des 2 couleurs
modifier contracter de 2 remplir avec le dégradé
vous pouvez ajouter une ombre portée mais très légère
~~ boutons rectangle arrondis ~~
sélection rectangle arrondi - 1° couleur
sélection contracter de 2
nouveau calque remplir avec le dégradé des 2 couleurs choisies
dupliquer chaque bouton pour l'effet rollover
réglage luminosié et contraste 20 et 15
j'ai placé les boutons et j'ai fait une sélection rectangle
sur toute la largeur du calque et sur la hauteur des boutons
avec une couleur plus foncée pour qu'ils ressortent davantage
placer ce calque en dessous des boutons
Mettre votre nom - police Frosty ou autre au choix
calque dupliquer - CTRL A - CTRL F - sélection statique - agrandir de 1 pixel
remplir d'un couleur plus claire
biseautage intérieur facultatif
faire un fractionnement dans PSP 3 lignes et 15 colonnes
(plus ou moins suivant le combre de boutons)

Passons maintenant à la partie basse

Ouvrir une image 760 x 450
verser une couleur unie
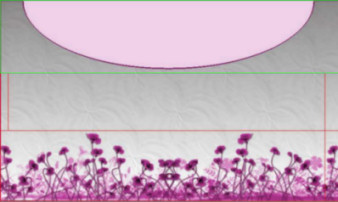
sélectionner tout
outil sélection élipse supprimer
faire l'arrondi sur la partie haute
ctrl A - ctrl F - sélection statique
agrandir de 2 pixels verser une couleur foncée
déselectionner
décorer selon votre goût
fractionner 3 lignes - 3 colonnes

Partie Dreamweaver
insérer un wrapper, balise div en position relative
Ouvrir autant de tableaux que vous voulez de déco
ctrl/alt/i top du haut
ctrl/alt/i top du bas
dans lequel vous insérerez un tableau 1 ligne 3 colonnes
je me suis servi des mêmes boutons que pour la partie haute
Insérer un calque dans l'arrondi avec une balise marquée
et un texte
calque 2 en dessous avec une balise marquée et un texte
calque 3 iframe au milieu du top bas pour faire ouvrir mes liens
calque 4 banières avec une balise marquée
calque 5 footer
remplisser suivant votre inspiration
Tutoriel créé par Zizane
toute ressemblance avec un autre tutoriel ne serait que pur hasard
© Ziza'Graf Novembre 2008 |